The Great Pandemic Theme Project(s)






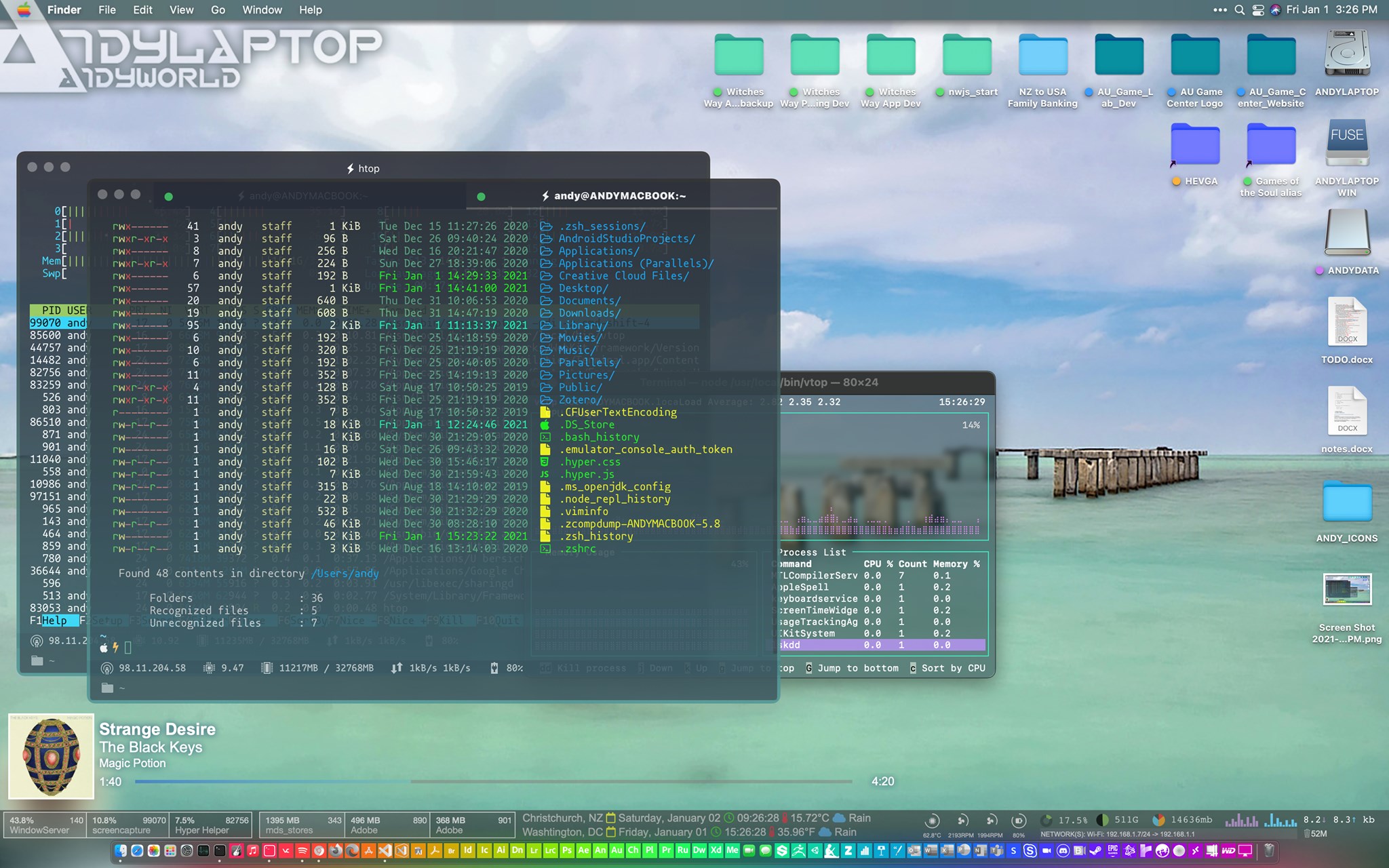
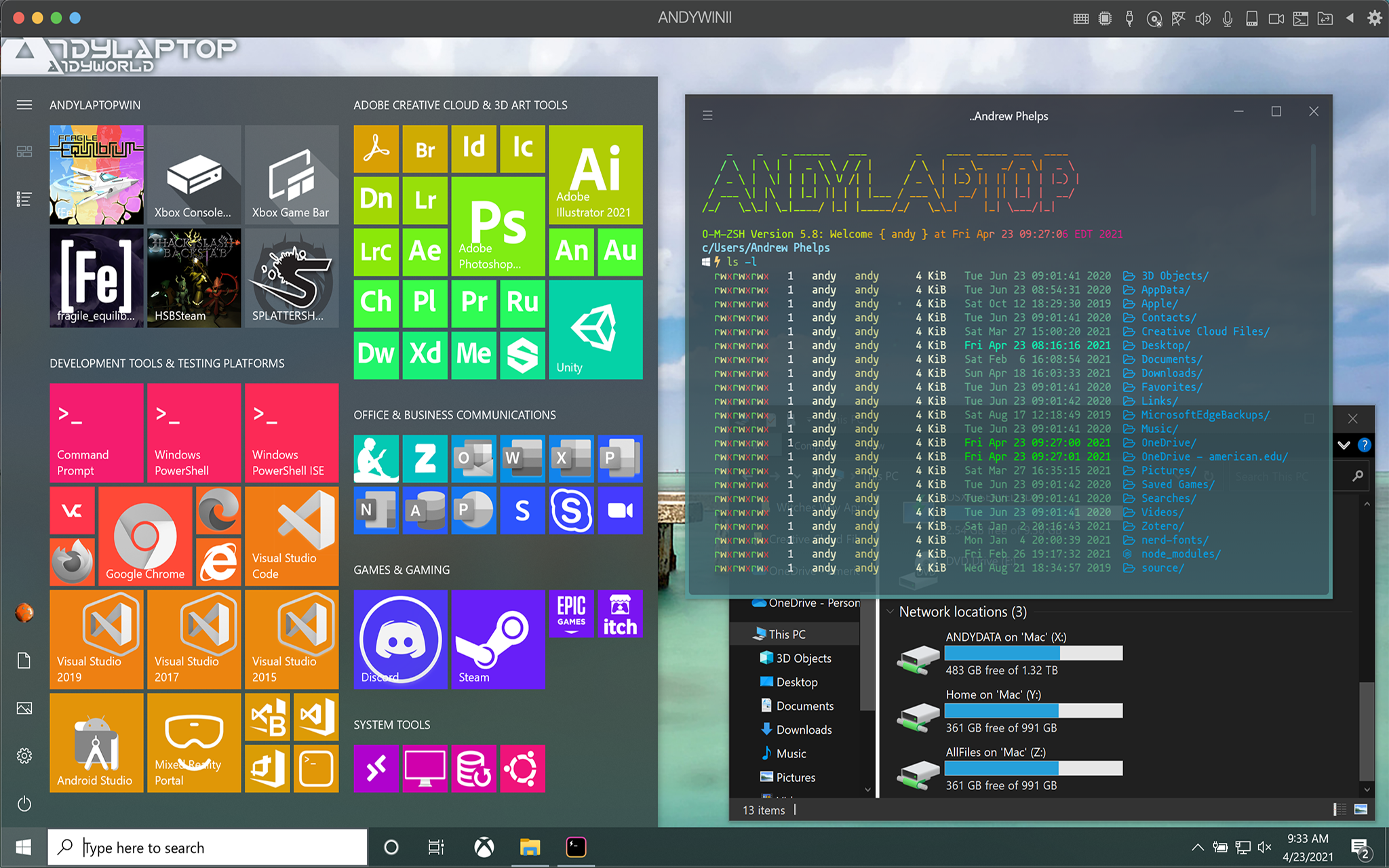
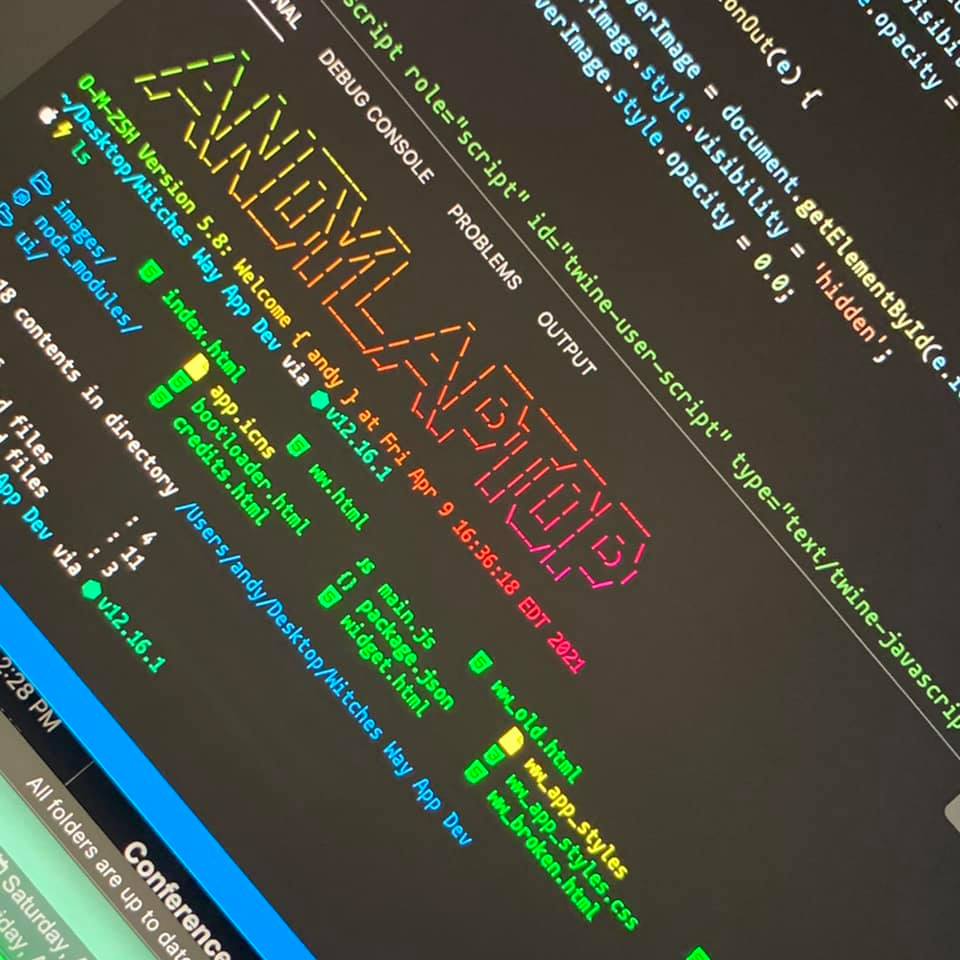
During the various lockdowns and trails of the COVID-19 pandemic in 2020-2021(??) I spent an inordinate amount of time themeing my desktop, given that I would be staring at it all day, every day. This started with an effort to remake my Mac desktop in honor of the original Adobe rainbow icons - they had shifted in Creative Cloud to being mostly a monochromatic blue/purple and I missed the old ones. But this quickly grew into all the icons for my commonly used apps, theming the console with various tools, and more. I used Bartender for icon management, uBar and Ubersicht for tools, menus, and displays, GeekTool for fixed icons, and a lot of custom Photoshop work for icons, desktop backgrounds, and trying to get everything seamless. For the console itself I used colorls, Hyper, Zsh (with spaceship theme), figlet, lolcat, etc. This then spread to Windows, where I made a very similar rainbow theme but adapted for the Windows 10 dark theme UI, and used the Windows Subsystem for Linux to do a lot of similar things to the shell. I integrated both of these into VS Code and other environments as appropriate. I then turned to documenting my travels and recent events in the stickers on the shells or cases of my computer, iPad, and iPhone:

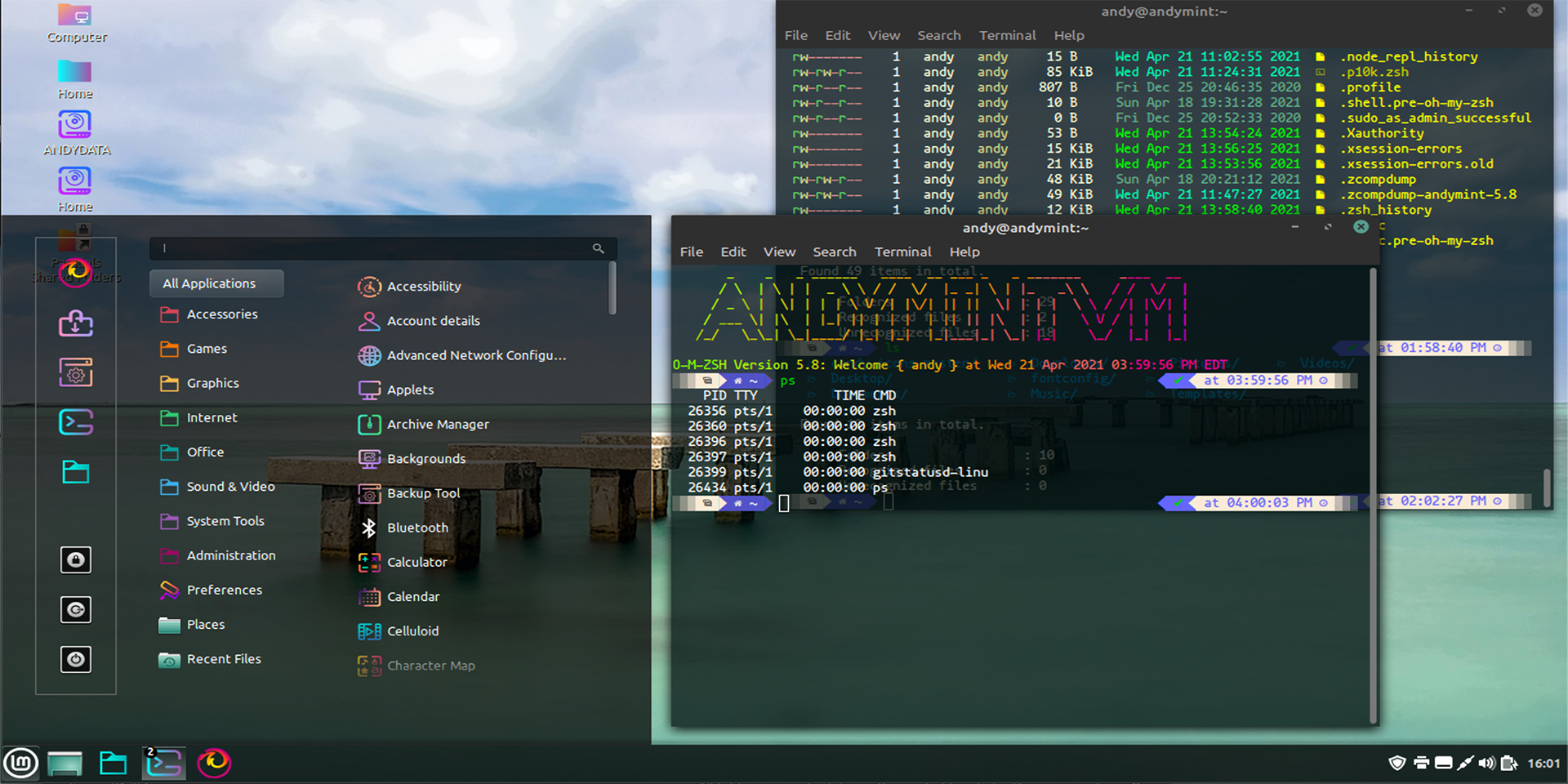
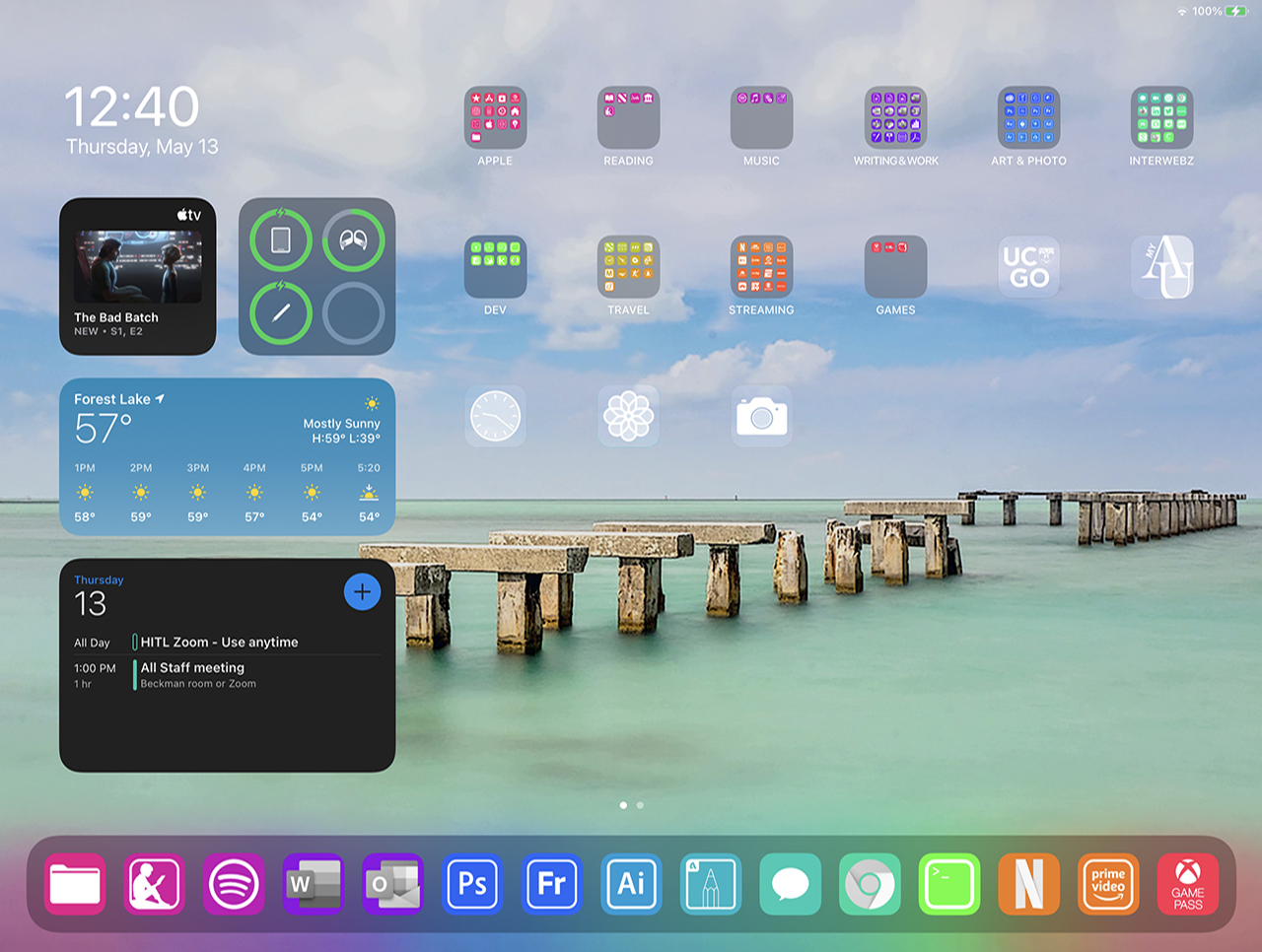
In 2021, when I went through the managed isolation quarantine coming back to New Zealand, I adapted this idea and (using a lot of the same tools) set up a virtual linux machine with a similar rainbow approach using the 'Candy Icons' icon packages, and then, somewhat hilariously, created a derivative rainbow theme for my iPad by massively abusing the 'shortcuts' function.
The 3D for 2D Javascript Game Framework (for FE1)



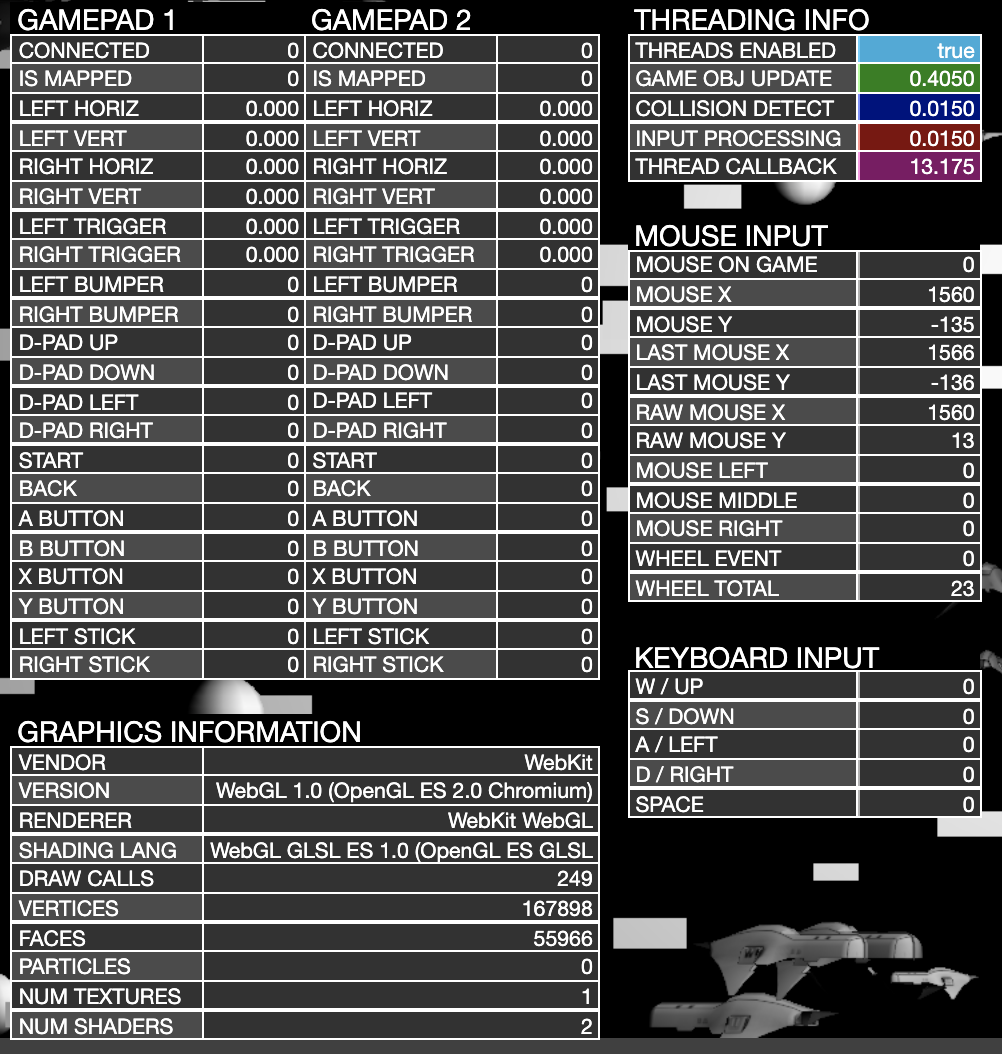
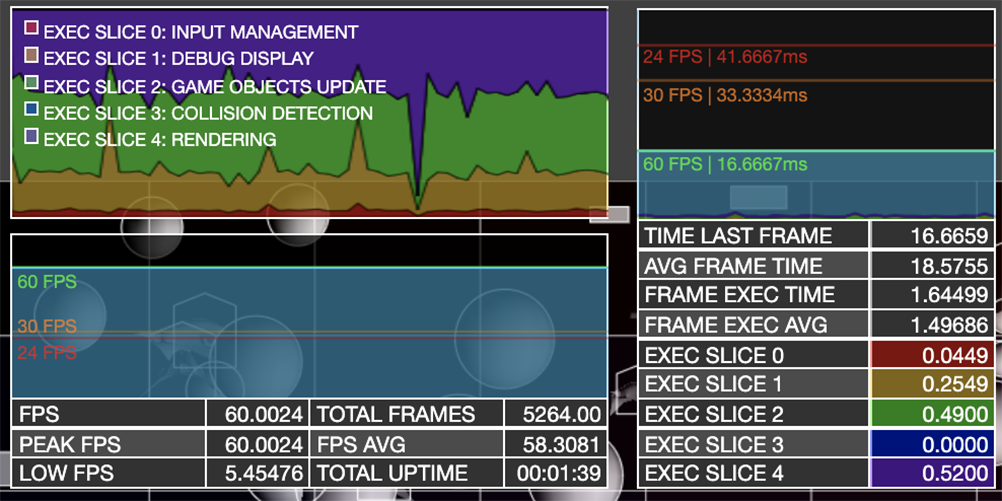
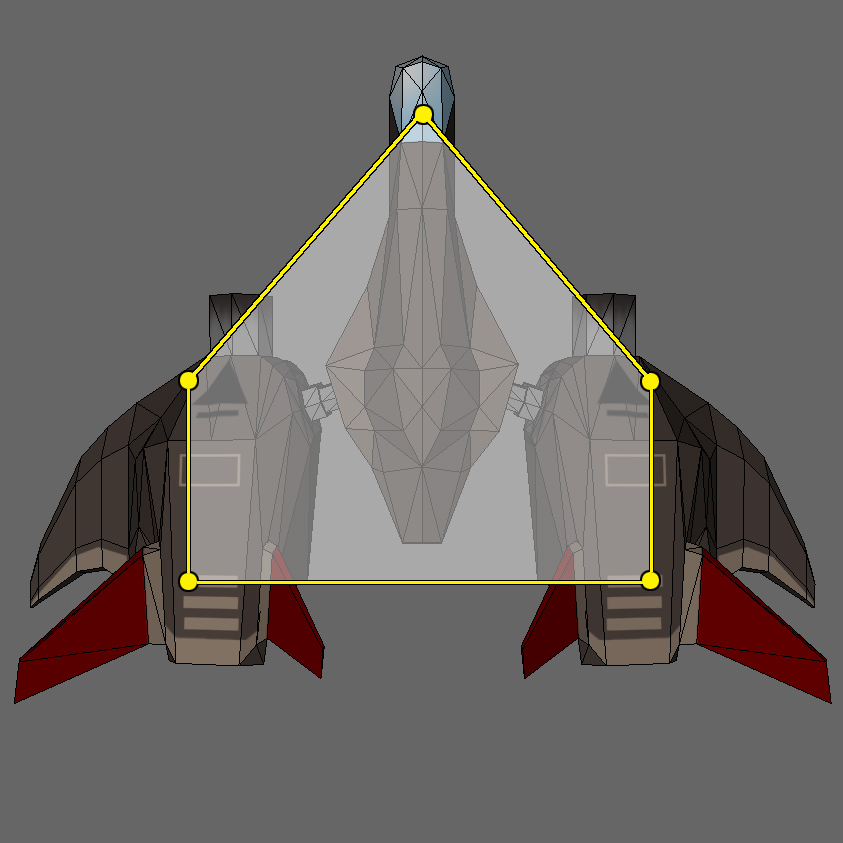
During the development of early versions of Fragile Equilibrium Phelps was tinkering with a toolkit to build '2D using 3D' games - i.e. games that utilize 3D assets and rendering techniques, but that are essentially 2D in their play and interaction. To explore this he adapted and integrated a number of prior techniques in a javascript/html environment built on top of the Three.js library. The framework is a bit out of date now, but may one day be revived - at the time (2018) it was novel for utilizing worker threads in javascript to provide parallelism for tasks such as collision detection (which was implemented using a modified form of the polygon armature implementation Phelps co-developed with A. Clouter). He also developed some nice debugging tools (as shown above) including an on-screen console, framerate and performance graphics, and input tracker. You can see it working here with 'c' being the commend to bring up the collision overlay, and 'q' being the command to bring up the debug screens. You can also grab it as a .zip file if you want. [5.4MB .zip file]
The XOTIC MAGIC Spell Studios Showcase Laptop





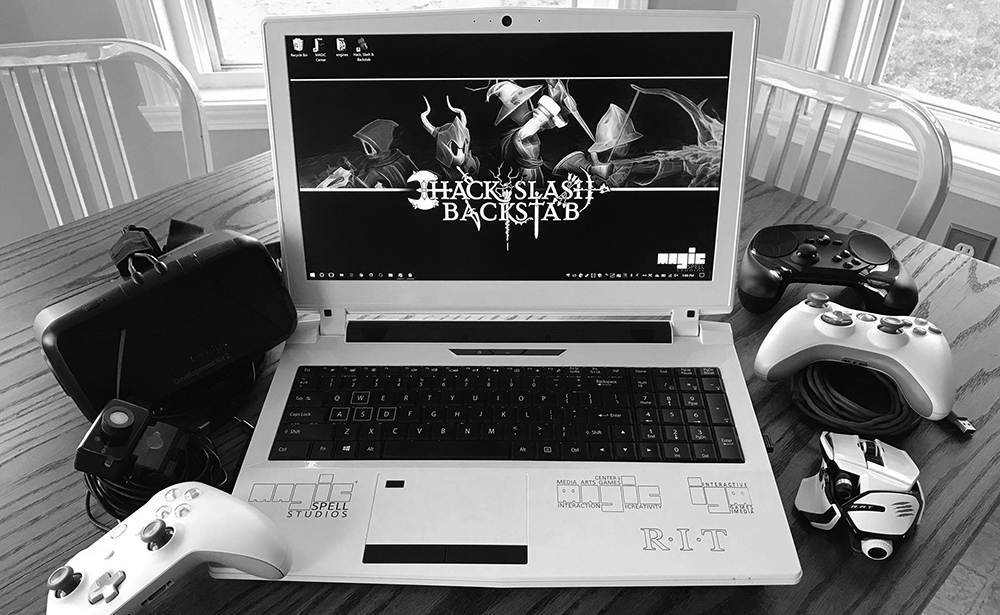
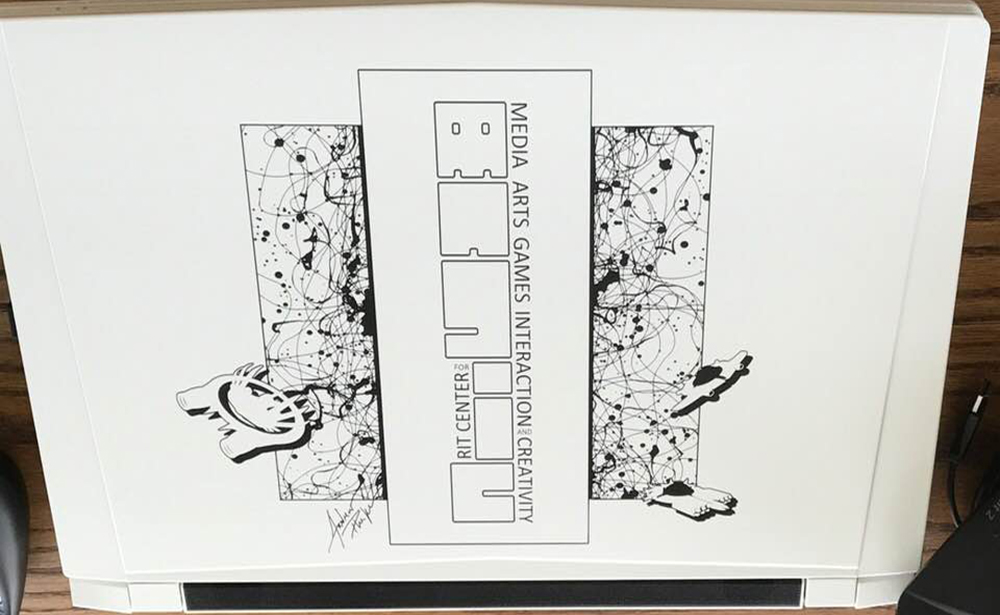
In 2017 Phelps worked with the materials designers at XOTIC PC to help create a showcase laptop for MAGIC Spell Studios that (a) would be capable of running recent work in games and media, and (b) had enough 'cool factor' to attract folks to the booth. The end product surpassed everyone's imagination: a cool arctic white atop a black etched design, the final machine is truly one of a kind. The machine is paired with controllers, mice, headphones, and headsets that match both the unparalleled technical excellence as well as the black-and-white motif of the design.
The Lego Computer
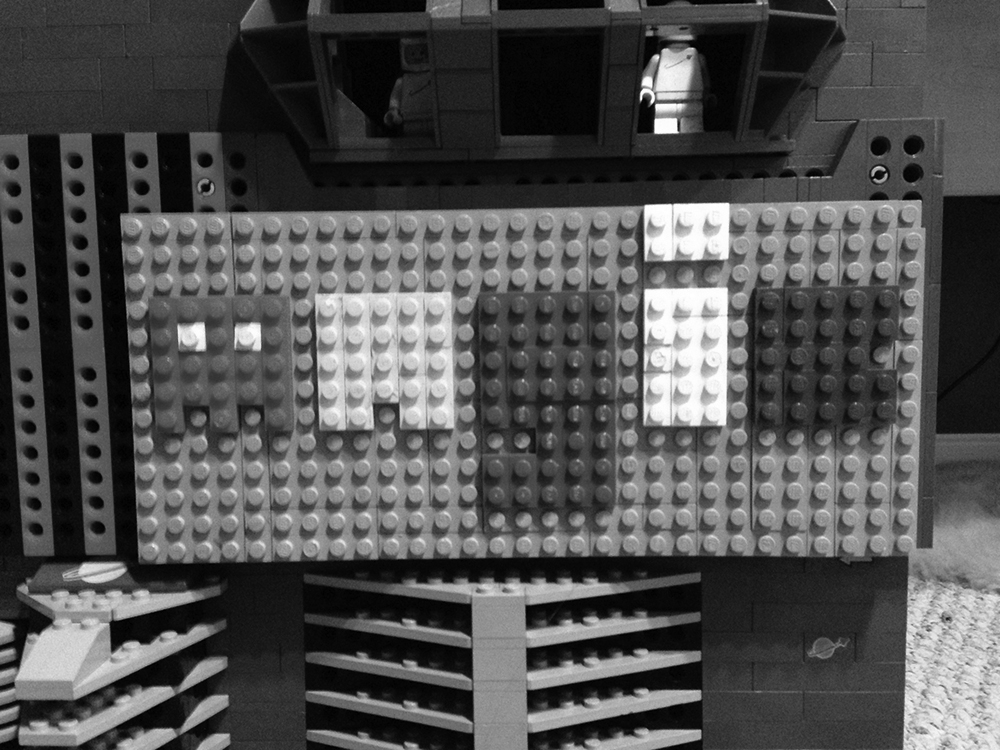
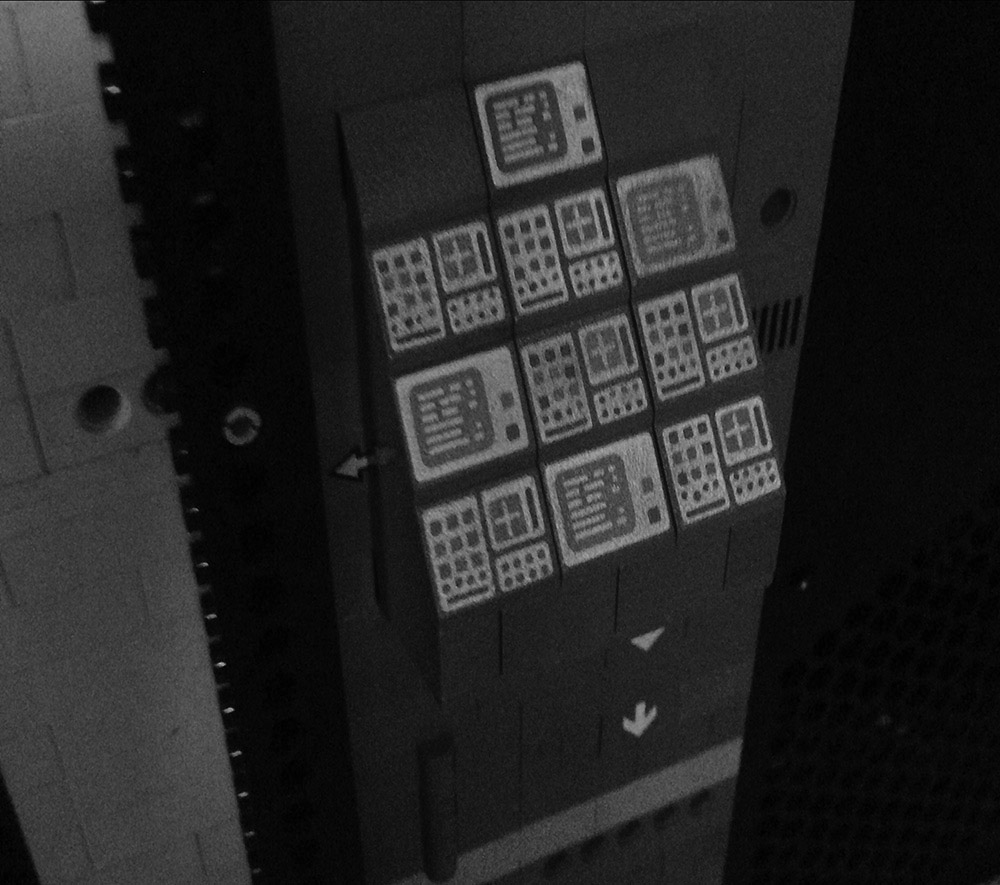
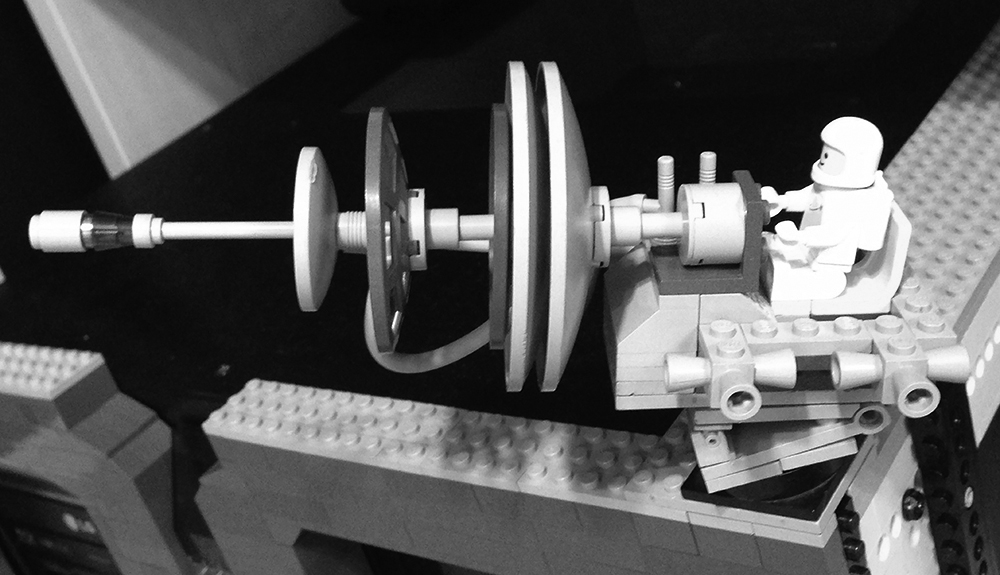
In 2012 or so, Phelps' decided to use some of his early childhood 'space legos' and build a computer case out of them. Eventually this proved unworkable given weight and materials strength constraints, so instead he encased his computer in a custom lego skin, utilizing bits of RIT signage from various offices, custom Lego pieces from Games+Learnign+Society and MAGIC Spell Studios, and other odds and ends of import. The results are below:










Top row: (left) the final original build, (right) the MAGIC logo in Lego. Middle row: (far left) the addition of title plates, (mid left) a shot mid-construction, (middle) detailing around liquid cooling readouts and Blu-Ray tray, (middle right) the 'console', (middle far right) close up of the 'clean room observation deck' which was a play on the old Intel Inside campaign using Lego space figurines instead of clean suites. Bottom row: (left) original space set serial number, (middle) early construction, (right) the so-called 'wireless adapter'.
Experiments with HTML & Web Technologies
 This is a snapshot of the old MAGIC Center website from 2015. I originally had contracted some students and faculty to get this designed but that all kind of fell through for reasons I can't remember, and i wound up designing this particular site myself over a holiday break in South Carolina. We had no budget or support for the original site, so we just 'did it anyway' like so many things back then. Now it is just a trip down memory lane to look at how it was structured, what was going on, and all the warm memories of so many events and happenings with friends and colleagues. Have a look! (There are probably lots of broken links and such as this is very dated content.)
This is a snapshot of the old MAGIC Center website from 2015. I originally had contracted some students and faculty to get this designed but that all kind of fell through for reasons I can't remember, and i wound up designing this particular site myself over a holiday break in South Carolina. We had no budget or support for the original site, so we just 'did it anyway' like so many things back then. Now it is just a trip down memory lane to look at how it was structured, what was going on, and all the warm memories of so many events and happenings with friends and colleagues. Have a look! (There are probably lots of broken links and such as this is very dated content.)
 This is a snapshot of the original MAGIC Spell Studios building announcement from 2015. We created a kind of movie trailer to mark pivoting more into film and animation, and also highlighted the partnership with Dell. It was a great moment when this first went live. We also had a series of pre-renderings of some of the facilities, which were used to make a little VR app for the launch event that ran on phones with custom Google-cardboard-like displays.
This is a snapshot of the original MAGIC Spell Studios building announcement from 2015. We created a kind of movie trailer to mark pivoting more into film and animation, and also highlighted the partnership with Dell. It was a great moment when this first went live. We also had a series of pre-renderings of some of the facilities, which were used to make a little VR app for the launch event that ran on phones with custom Google-cardboard-like displays.
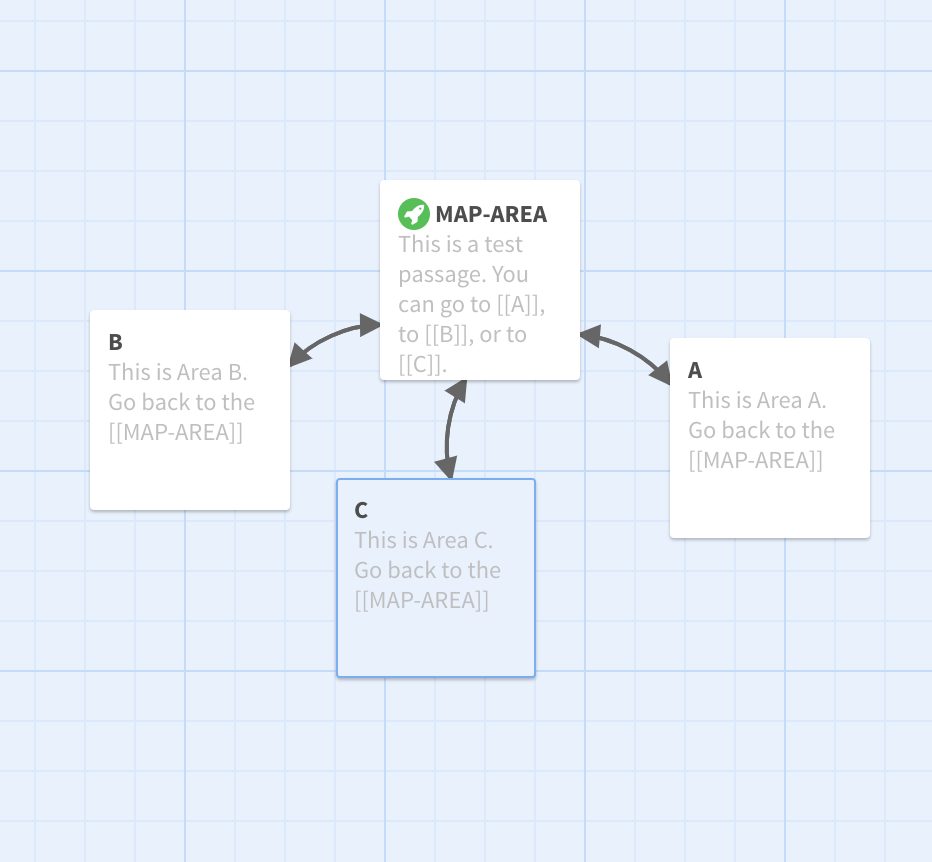
 This is a Twine hack to support image maps as a navigation element I wrote as for students in my digital narrative class who wanted to add this functionality to Twine. THere are probably multiple ways to do this, and I took a sort of 'brute force' approach through the 'scope elevation hack' to access the Harlowe engine, as I had already been messing around with this for an auto-save feature in a larger project. See the source for notes and comments.
This is a Twine hack to support image maps as a navigation element I wrote as for students in my digital narrative class who wanted to add this functionality to Twine. THere are probably multiple ways to do this, and I took a sort of 'brute force' approach through the 'scope elevation hack' to access the Harlowe engine, as I had already been messing around with this for an auto-save feature in a larger project. See the source for notes and comments.
 This is a small Javascript 3D Engine I wrote as an effect for the MAGIC Center website. The basic concept is to track a 'turtle' in 3 dimensions and scale a 2D sprite based on distance. The code is adapted from an old version of the 'turtle engine' that Professor Kurtz and I co-authored in the early 2000s in Director, which was based on Abelsons' turtle geometry concepts from the Media Lab. While the demo doesn't do it justice, you can essentially steer a turtle any-which-way in X/Y/Z coordinate space (more than just loop them around a logo at varying rates which is what I did for the demo).
This is a small Javascript 3D Engine I wrote as an effect for the MAGIC Center website. The basic concept is to track a 'turtle' in 3 dimensions and scale a 2D sprite based on distance. The code is adapted from an old version of the 'turtle engine' that Professor Kurtz and I co-authored in the early 2000s in Director, which was based on Abelsons' turtle geometry concepts from the Media Lab. While the demo doesn't do it justice, you can essentially steer a turtle any-which-way in X/Y/Z coordinate space (more than just loop them around a logo at varying rates which is what I did for the demo).
 Here is a Javascript raytracer that I wrote once upon a time. When I wrote it, it worked in all the browsers of the day. It doesn't anymore, particularly on a Mac. But the point of the thing stands: it was an example to get students in a web design class to stop saying the javascrips wasn't 'real programming' - it's a silly distinction. So I wrote the most ridiculous thing I could think of to write in javascript/DHTML. If you don't want to watch it's blinding speed in calculating ever smaller bits of stylesheet, then check out the screengrab to the left. Or load it up and watch the paint dry...
Here is a Javascript raytracer that I wrote once upon a time. When I wrote it, it worked in all the browsers of the day. It doesn't anymore, particularly on a Mac. But the point of the thing stands: it was an example to get students in a web design class to stop saying the javascrips wasn't 'real programming' - it's a silly distinction. So I wrote the most ridiculous thing I could think of to write in javascript/DHTML. If you don't want to watch it's blinding speed in calculating ever smaller bits of stylesheet, then check out the screengrab to the left. Or load it up and watch the paint dry...
 This is the SVG Castle Creator I wrote as an effect for the original MAGIC Center website. The idea here is essentially to take small pits of pre-formed polygons that look like castles and randomly combine them into larger structures such that you get a different castle every time you get a different page. Whenever you want a new castle just reload the page.
This is the SVG Castle Creator I wrote as an effect for the original MAGIC Center website. The idea here is essentially to take small pits of pre-formed polygons that look like castles and randomly combine them into larger structures such that you get a different castle every time you get a different page. Whenever you want a new castle just reload the page.
This are the Javascript Snowflakes I wrote as an effect for the old holiday parties at the MAGIC Center. We would project these all over the round walls in the main area, and it would have this wonderful soft glowy effect: a little digital media to make your season that much more merry. Note that when they initialize they kind of all 'fall at once' but stabilize after they run a few seconds.
This is an attempt to recreate the MAGIC Center Logo in pure Scalable Vector Graphics (SVG) format. So there are literally no pixels, just the reproduceable code. This allows you to rotate it around and paste it on things or show it in 3D. (Note that the first link is to the 'pure' version in 2D and the second to a page demonstrating a simple rotation).
The Splattershmup Technology Tests
In the early days developing Splattershmup: A Game of Art & Motion (see the gallery for details on that project), there were a lot of individual little tech tests on movement, drawing, weapons, etc. and whether or not any of these things could be "dong" in HTML/Canvas, prior to attempting to integrate them into WebGL. These are some of those early tests. Ironically, mid-way through the development process the team returned to these tests as a goal for how to change direction and get the game we wanted when we weren't getting there with more a more advanced technology stack.
![]() Experiment 2 Early drawing with color.
Experiment 2 Early drawing with color.
![]() Experiment 3 Drawing with blobs and speed.
Experiment 3 Drawing with blobs and speed.
![]() Experiment 4 Drawing with blobs and speed (again).
Experiment 4 Drawing with blobs and speed (again).
![]() Experiment 5 Drawing on a scrolling canvas.
Experiment 5 Drawing on a scrolling canvas.
![]() Movement Experiment 1 Early work on player ship movement patterns.
Movement Experiment 1 Early work on player ship movement patterns.
![]() Movement Experiment 2 More early work on player ship movement patterns.
Movement Experiment 2 More early work on player ship movement patterns.
![]() Movement Experiment 3 Early work 'flipping' on change of direction.
Movement Experiment 3 Early work 'flipping' on change of direction.
![]() Movement Experiment 4 Adding a paint trail to the movement...
Movement Experiment 4 Adding a paint trail to the movement...
![]() Movement Experiment 5 Refining the trail with blobs and streaks.
Movement Experiment 5 Refining the trail with blobs and streaks.
![]() Movement Experiment 6 Adding back a scrollable play field.
Movement Experiment 6 Adding back a scrollable play field.
![]() Movement Experiment 7 Grayscale version, playing with line and form.
Movement Experiment 7 Grayscale version, playing with line and form.
![]() Movement Experiment 8 Mouse targeting while moving with keyboard.
Movement Experiment 8 Mouse targeting while moving with keyboard.
![]() Movement Experiment 9 Messing around with colors and line thickness.
Movement Experiment 9 Messing around with colors and line thickness.
![]() Paintr Game 1 Early lighting test and scrolling canvas.
Paintr Game 1 Early lighting test and scrolling canvas.
![]() Paintr Game 2 More messing around with color schemes.
Paintr Game 2 More messing around with color schemes.
![]() Paintr Game 3 Giving some viscosity and history to the paint trail.
Paintr Game 3 Giving some viscosity and history to the paint trail.
![]() Paintr Game 4 Early addition of player weapon visuals.
Paintr Game 4 Early addition of player weapon visuals.
![]() Paintr Game 5 Adding in some things to dodge to see if it is interesting...
Paintr Game 5 Adding in some things to dodge to see if it is interesting...
![]() Paintr Game Weapons Test 1 Exploring some enemy weapon types
Paintr Game Weapons Test 1 Exploring some enemy weapon types
![]() Paintr Game Weapons Test 2 Exploring player beam weapons
Paintr Game Weapons Test 2 Exploring player beam weapons
![]() Paintr Game Weapons Test 3 Exploring player shields
Paintr Game Weapons Test 3 Exploring player shields
![]() Paintr Game Weapons Test 3 Grayscale Same experiment without color
Paintr Game Weapons Test 3 Grayscale Same experiment without color
![]() Paintr Game Weapons Test 4 Tests updated with basic collision
Paintr Game Weapons Test 4 Tests updated with basic collision
Old Experiments and Articles on Macromedia Director & Shockwave (2002-2012)
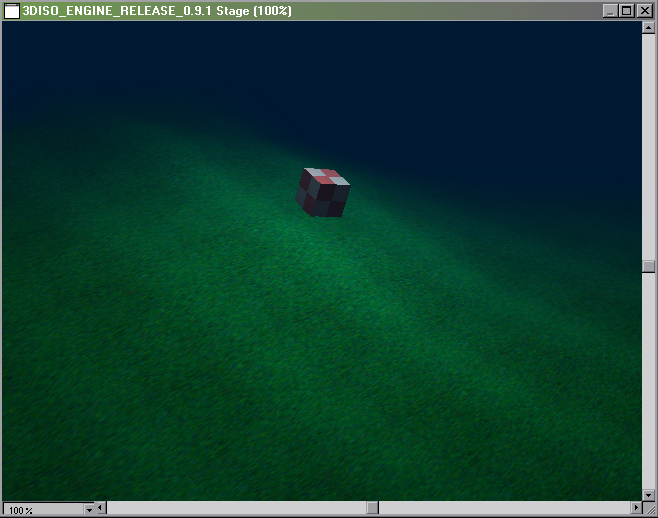
 ABSTRACT: This paper represents an overview of recent work in the Shockwave 3D environment that seeks to implement a ‘scrolling’ game engine in a truly 3D environment. Specifically this engine seeks to adapt to 3D the following 2 axioms that are the basis of optimization in Isometric Game Engines: (a) It is possible to simulate a very large world by using a map of the world-space in memory which does not involve using either images or geometry, and (b) any tile that is more or less identical can use the same geometry and texture map, which further reduces the size needed to represent the world as a whole.
ABSTRACT: This paper represents an overview of recent work in the Shockwave 3D environment that seeks to implement a ‘scrolling’ game engine in a truly 3D environment. Specifically this engine seeks to adapt to 3D the following 2 axioms that are the basis of optimization in Isometric Game Engines: (a) It is possible to simulate a very large world by using a map of the world-space in memory which does not involve using either images or geometry, and (b) any tile that is more or less identical can use the same geometry and texture map, which further reduces the size needed to represent the world as a whole.
In explanation of the engine presented here this text also provides background information on general scrolling theory and in particular the Isometric perspective as appropriate, along with what is intended to be an informative literature review of recent relevant material. In addition this engine is presented with the background Isometric code-base that was used to design a similar engine in a completely 2D environment, as a point of reference for developers hoping to adapt existing 2D solutions to more robust 3D environments. Collision detection, path-finding algorithms, and path culling are also discussed as appropriate. Both of these engines are presented in a primarily un-optimized form to aid in ease of understanding. Optimized versions of the same engines will be made publicly available. [ PDF DOWNLOAD ]
 ABSTRACT: The new and expanding interdisciplinary field of
artificial life (Alife) is not yet well defined and
will mean various things to different people.
Alife.org [2000] states broadly “The term
Artificial Life is used to describe research into
human-made systems that possess some of the
essential properties of life.“ This article details
the simulation of one such life-like system
implemented using Macromedia Director.
Though many of the ideas and techniques
relating to alife that are explored in this project
have been studied for many years, this project
breaks new ground as it uses Director to allow
the user to easily visualize the life-like processes
occuring within the simulation.
ABSTRACT: The new and expanding interdisciplinary field of
artificial life (Alife) is not yet well defined and
will mean various things to different people.
Alife.org [2000] states broadly “The term
Artificial Life is used to describe research into
human-made systems that possess some of the
essential properties of life.“ This article details
the simulation of one such life-like system
implemented using Macromedia Director.
Though many of the ideas and techniques
relating to alife that are explored in this project
have been studied for many years, this project
breaks new ground as it uses Director to allow
the user to easily visualize the life-like processes
occuring within the simulation.
Speciffically, this project aims to explore the
visualisation of two components of complex,
life-like systems: decision making and evolution.
This article contains four main sections, the first
describing the simulation interface and it’s
components, the second detailing the underlying
representation of individual life forms and their
environment, the third exploring the mechanism
for decison making along with other life like
features and the last concerned with the use of a
genetic algorithim for the evolution of artificial
life. Additionally, possible future explorations
for the project are proposed.. [ PDF DOWNLOAD ]
ABSTRACT: Project Broadsword is a demonstration
implementation of a complete 2D game
engine in Shockwave 3D. NOTE: this is
not intended to represent a completely
playable game. The primary purpose of
using S3D in this fashion is to gain access
to hardware-accelerated low-level drawing
routines, as opposed to using Flash or
Director’s standard sprite engine. By using
the 3D engine, the demo also gains access
to lighting, additive texture blending and
integrated 3D models in much the same
way as a D3DXSprite class in Direct3D. [ PDF DOWNLOAD ]
 ABSTRACT: Collision detection is a technique used in several
areas related to computer graphics. This paper
focuses on collision detection as it relates to
sprite-based engines, or more precisely engines
that incorporate the use of non-geometric shapes
in a two-dimensional view. The theories
presented here are applicable to projects
produced in Macromedia Director® using the
built-in “sprite-based” engine, as well as
“Imaging Lingo” and Shockwave-3D®
environments (the last of which can operate as a
2D engine when the camera for the scene
employs the use of orthographic rather than
perspective projection). Of particular interest is
the focus on multi-tiered approaches to collision
detection, which is especially critical in the
Director / Lingo environment due to the fact that
Lingo is an interpreted language, and performs
like one. Several theories central to computer
graphics and collision detection are briefly
discussed and dissected, with appropriate
references to more complete explanations
provided as appropriate. A final implementation
of a system using polygon-armatures is then
shown as it relates to the development of the
authors’ 3D Game Engine. [ PDF DOWNLOAD ]
ABSTRACT: Collision detection is a technique used in several
areas related to computer graphics. This paper
focuses on collision detection as it relates to
sprite-based engines, or more precisely engines
that incorporate the use of non-geometric shapes
in a two-dimensional view. The theories
presented here are applicable to projects
produced in Macromedia Director® using the
built-in “sprite-based” engine, as well as
“Imaging Lingo” and Shockwave-3D®
environments (the last of which can operate as a
2D engine when the camera for the scene
employs the use of orthographic rather than
perspective projection). Of particular interest is
the focus on multi-tiered approaches to collision
detection, which is especially critical in the
Director / Lingo environment due to the fact that
Lingo is an interpreted language, and performs
like one. Several theories central to computer
graphics and collision detection are briefly
discussed and dissected, with appropriate
references to more complete explanations
provided as appropriate. A final implementation
of a system using polygon-armatures is then
shown as it relates to the development of the
authors’ 3D Game Engine. [ PDF DOWNLOAD ]
ABSTRACT: There are several instances in arcade
games and similar entertainment titles
where it is desirable to simulate the
expansion of an explosion or similar event
(plasma ring, dust cloud, etc). While some
modern engines can devote processor
cycles to calculating the real-time expansion
of a simple cloud, more often than not in
web and downloadable games the
resources are not available. We describe a
reasonable approximation of expansion that
seems to stand up to the ‘visibility test’,
meaning that users find such effects to be
believable within the game world, and richer
than a single animated sequence. These
techniques are in no way physically accurate
to the expansion of a cloud due to explosive
force, nor are they based on any physical
model whatsoever.
Instead, we propose the use of classical tree
algorithms, and describe both Lindenmayer-
Systems and random fractal trees as
competing methodologies. Using these
trees as layout mechanisms has been
largely successful in producing visually
acceptable results within our own engines,
and the techniques should be adaptable to a
range of other games and applications. We
provide an example of a random fractal tree
explosion and the accompanying code-base.
L-System explosions are discussed but are
not presented as a demonstration due to the
wealth of existing materials on their creation.
Finally, several basic special effects are
explored, as well as adaptation from two-dimensional
test environments to
Shockwave 3D. [ PDF DOWNLOAD ]
 ABSTRACT: This article outlines the process of creating a
typical ‘maze game’ in which characters move
around via the arrow keys, and must navigate
passages defined by the walls of the maze.
Further, the view that the character is presented
with is one based in first person perspective,
meaning that they see the maze as if they were in
it. This type of system was popularized by
adventure games in the early 1980’s like Bard’s
Tale, Wizardry, and Might & Magic, and
has remained a staple of the genre to this day.
This paper is split into two major sections, the
first describing the basics of the program,
including the relevant data structures and engine
setup, and the second linking the underlying
engine to the display system producing the
illusion of perspective. There is also a future
work section describing a few uses for an engine
such as this, and links and references to other
maze-game implementations.. [ PDF DOWNLOAD ]
ABSTRACT: This article outlines the process of creating a
typical ‘maze game’ in which characters move
around via the arrow keys, and must navigate
passages defined by the walls of the maze.
Further, the view that the character is presented
with is one based in first person perspective,
meaning that they see the maze as if they were in
it. This type of system was popularized by
adventure games in the early 1980’s like Bard’s
Tale, Wizardry, and Might & Magic, and
has remained a staple of the genre to this day.
This paper is split into two major sections, the
first describing the basics of the program,
including the relevant data structures and engine
setup, and the second linking the underlying
engine to the display system producing the
illusion of perspective. There is also a future
work section describing a few uses for an engine
such as this, and links and references to other
maze-game implementations.. [ PDF DOWNLOAD ]
ABSTRACT: The Deep Ocean Wave Simulator is based upon a technique called “Gerstner Waves,” which is a popular method for wave simulation within the graphics community. Several resources exist for implementing these algorithms, and there is even material available to implement these algorithms on real-time programmable graphics hardware.
The look-and-feel of the ocean water is accomplished primarily through the Ocean_Shader, which is an object built around a standard Shockwave 3D shader. Several layers are composited to compose the final render. As a part of the simulation, a basic vertex color is derived for each point on the mesh in reference to whether that vertex is rising or falling relative to the previous frame. These colors are used as the diffuse base for the mesh. Next, an animated grayscale caustics map is projected onto the mesh from the perspective of the point light in the scene. A second animated caustics map is projected as a reflection map on the surface. Next a base water texture if blended over the scene at a high level of transparency. Finally a foam map is added using additive texture blending. Appropriate values for emissive glow and specular falloff complete the shading. [ PDF DOWNLOAD ]
ABSTRACT: “Lightmapping” refers to the concept of pre-rendering a light/shadow map into the texture of an object, and then using this texture instead of, or in addition to, the normal scene lighting. Typically, these maps are done to display shadows, which are notoriously expensive on all but the latest graphics cards (and even then, the typical methods of stencil shadow volumes are exceedingly more expensive than a simple texture map). While the generation of a lightmap can take hours, the performance of the end-user is not affected at all, beyond the slight penalty of additional graphics memory overhead. This technique has been a staple of the games industry for quite some time, and has been extensively documented.
The lightmapper demo here makes use of a relatively new technique called “photon mapping” which simulates the transport of light from surface to surface. [ PDF DOWNLOAD ]
 ABSTRACT: This article describes the implementation of a
fully featured ray-tracing system within the
Director programming environment, complete
with shadows, reflection, specular highlights,
and transparency. Much of this engine is
adapted from earlier work by Stephens [1997]
with additional feature set and reorganization of
code by the author, based primarily on graphics
formalisms presented in what now are classic
texts by Glassner [1989] and Foley [1987, 1996].
The discussion of formal (and well published)
algorithms will be kept to a minimum, except
where the particular implementation in the Lingo
language is noteworthy. Further, this article
assumes basic knowledge of the Lingo
programming environment, Object Oriented
Programming (OOP) techniques of the Lingo
language, and basic mastery of programming
constructs such as functions and if/then/else
logic.
ABSTRACT: This article describes the implementation of a
fully featured ray-tracing system within the
Director programming environment, complete
with shadows, reflection, specular highlights,
and transparency. Much of this engine is
adapted from earlier work by Stephens [1997]
with additional feature set and reorganization of
code by the author, based primarily on graphics
formalisms presented in what now are classic
texts by Glassner [1989] and Foley [1987, 1996].
The discussion of formal (and well published)
algorithms will be kept to a minimum, except
where the particular implementation in the Lingo
language is noteworthy. Further, this article
assumes basic knowledge of the Lingo
programming environment, Object Oriented
Programming (OOP) techniques of the Lingo
language, and basic mastery of programming
constructs such as functions and if/then/else
logic.
The article is split into 4 major sections, the first
describing the mathematical basics of the raytracer
itself, the second concerned with the
display mechanism of a render window and the
process of color calculation, the third which
discusses advanced or additional growth of the
algorithms for additional features, and the fourth
which talks about sampling mechanisms. Also
included is a ‘Future Work’ section describing
directions for this project to grow.. [ PDF DOWNLOAD ]
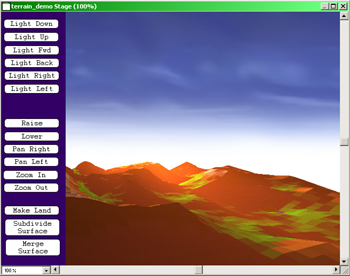
 ABSTRACT: This article describes the implementation of a
simple terrain generation system in Lingo. This
material was used to teach the basics of lists and
objects at the Rochester Institute of Technology
to a graduate class of students pursuing a
Multimedia Programming track. As such, while
it implements a fully featured 3D Engine, the
engine is not optimized to its fullest extent, and
the data structures used are the most logical, not
necessarily the fastest. Optimization techniques
will be discussed at the end of this document,
and references given to faster simulation
environments written in Lingo.
ABSTRACT: This article describes the implementation of a
simple terrain generation system in Lingo. This
material was used to teach the basics of lists and
objects at the Rochester Institute of Technology
to a graduate class of students pursuing a
Multimedia Programming track. As such, while
it implements a fully featured 3D Engine, the
engine is not optimized to its fullest extent, and
the data structures used are the most logical, not
necessarily the fastest. Optimization techniques
will be discussed at the end of this document,
and references given to faster simulation
environments written in Lingo.
In sprite of this focus, the engine does perform
soundly, offering implementation of traditional
computer graphics approaches to rotation,
translation, and scale as well as basic lighting.
Additionally it offers a trails based solution to
overcome the limitation of the upper limit of a
thousand sprites in Macromedia’s Director.. [ PDF DOWNLOAD ]
ABSTRACT: This article outlines the process of creating a
water simulation with semi-realistic properties
for use in a typical game engine or other realtime
3D environment. Water simulation is
broken down into three major areas: wave
propagation, refraction, and reflection. Also
discussed are additional solutions for multitexturing
and tiling of the textures needed to
produce the simulation, as well as discussion of a
technique to incorporate a projection into texture
space to simulate a cubic container such as a
pool or trough without the underlying geometry.
An example of the simulation is provided using a
Shockwave3D implementation. This file is
written in the Lingo language for backwards
compatibility only: it is wholly capable of being
ported to the Javascript like syntax in DMX
2004. [ PDF DOWNLOAD ]
ABSTRACT: An article describing the debugging process for the Lingo Lightmapper, and focusing on the creation of visual debugging tools. [ PDF DOWNLOAD ]
Other Things At Andyworld